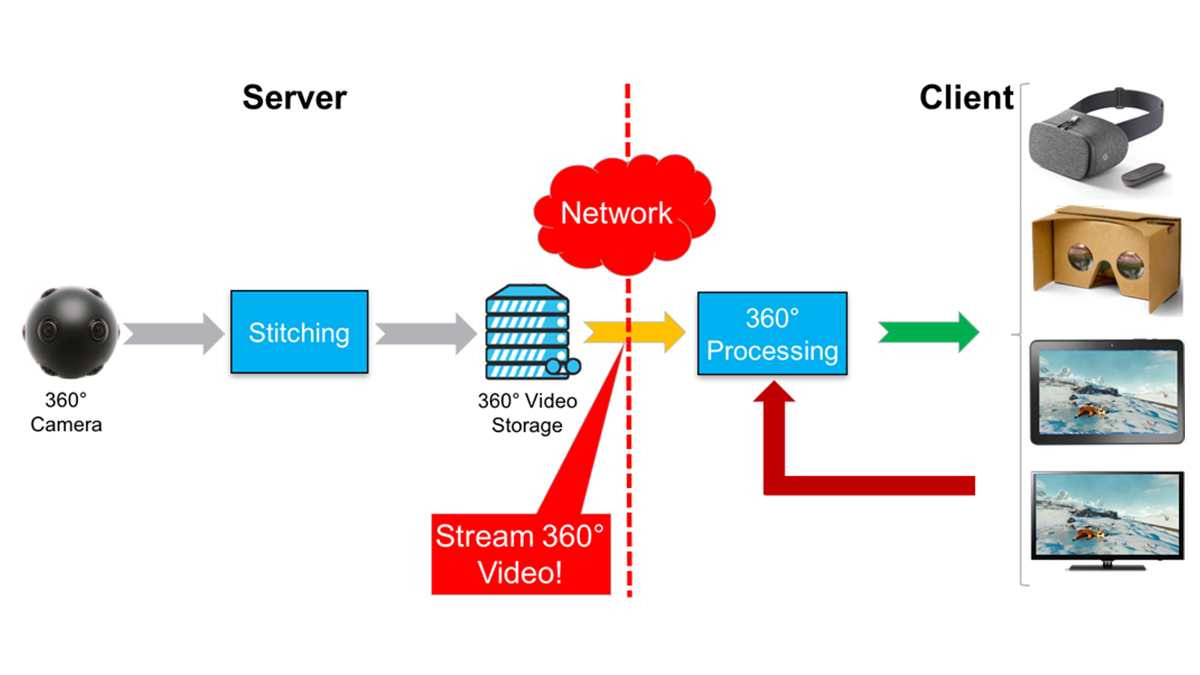
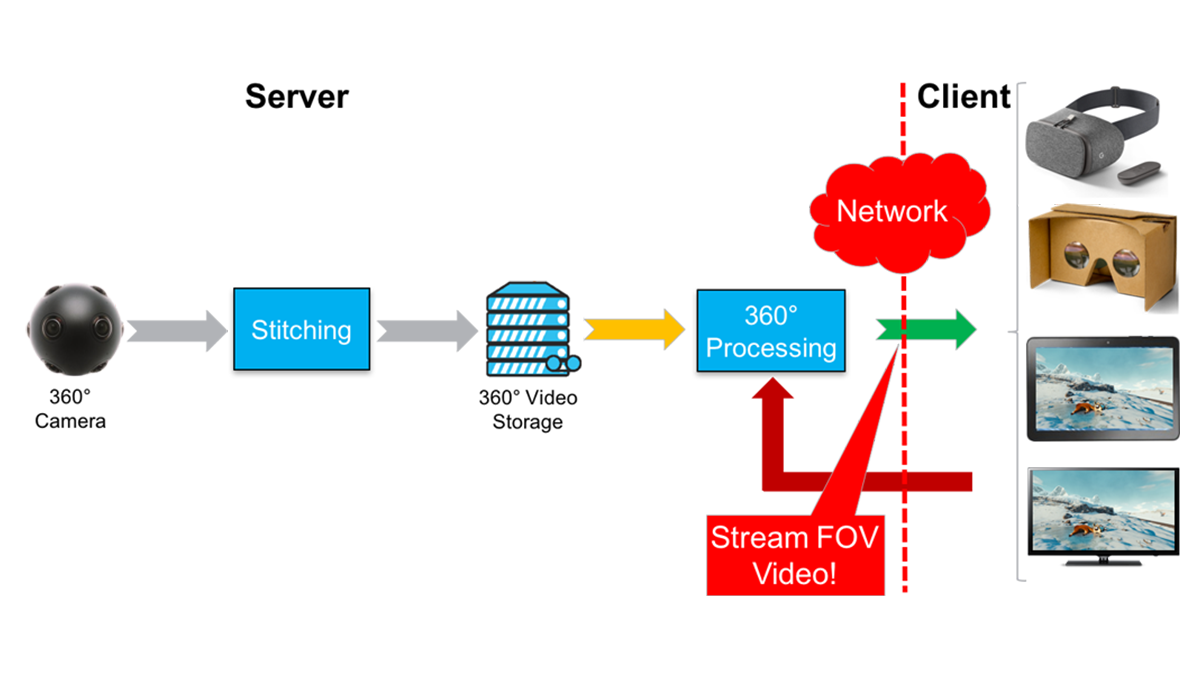
The Server Side Rendering approach addresses the challenges of Client Side Rendering by reducing required network bandwidth (>400Mbit/s) and processing requirements (rendering a FOV from the full 360° 24K video). The core idea, as depicted in the following architecture diagram, is to process the 360° video and calculate the video content in FOV on the server and only stream this video to the client. The client has a standard video player that plays back the FOV video. It is embedded into a client control framework which sends all navigation commands to the server to change the FOV. By doing so, the bandwidth and processing requirement will be reduced to the same level that is needed for normal non 360° videos of the same resolution.
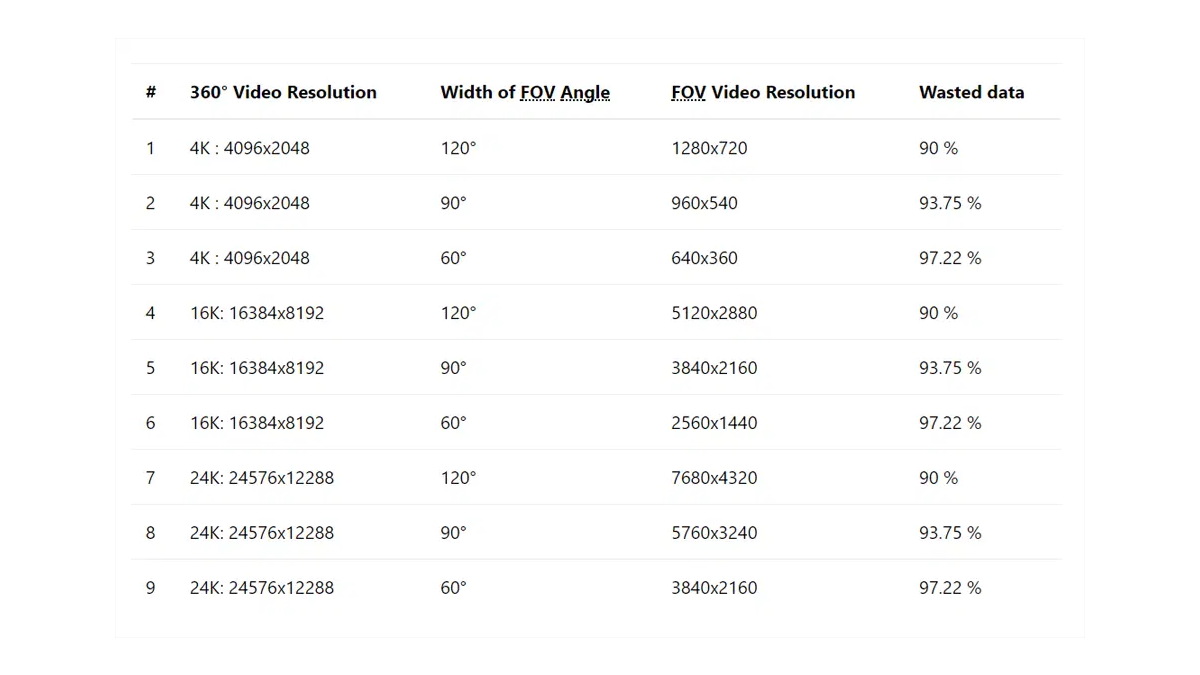
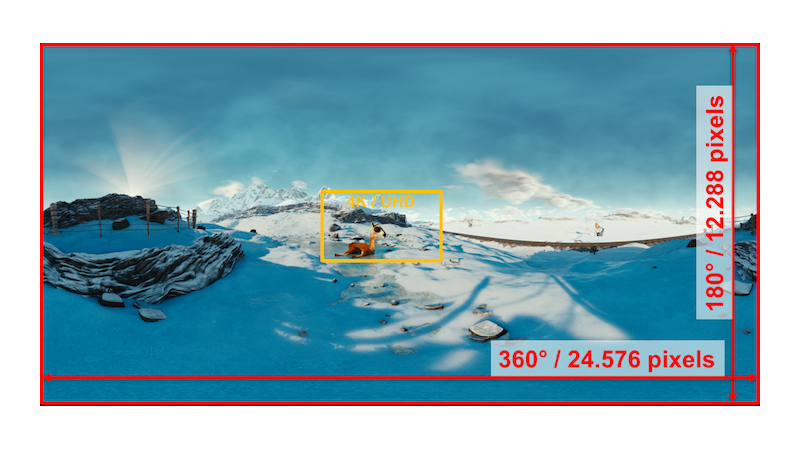
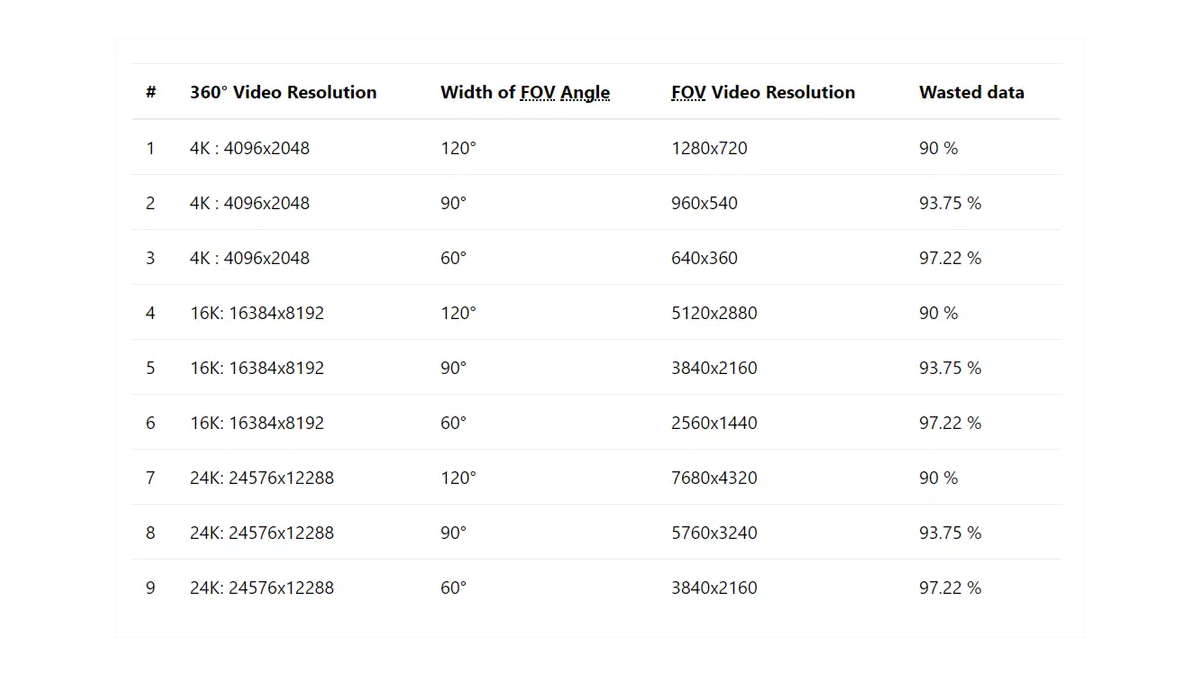
Let us take, as example, row #9 from the table above. In order to provide a 4K FOV, we need, when using Server Side Rendering, a bandwidth of a around 20 Mbit/s to stream a 4K video instead of 24K video. If we would use Client Side Rendering here, we need to stream 36x (24K) as much content to present the same 4K FOV (with slight variation due to the used video codec and other factors). In other words, if the bandwidth is limited to stream only 4K video, we can see by comparing rows #3 and #9 that the maximum possible FOV resolution by Client Side Rendering is SD (640x360) while the maximum possible FOV resolution by using Server Side Rendering is 4K (3840x2160).
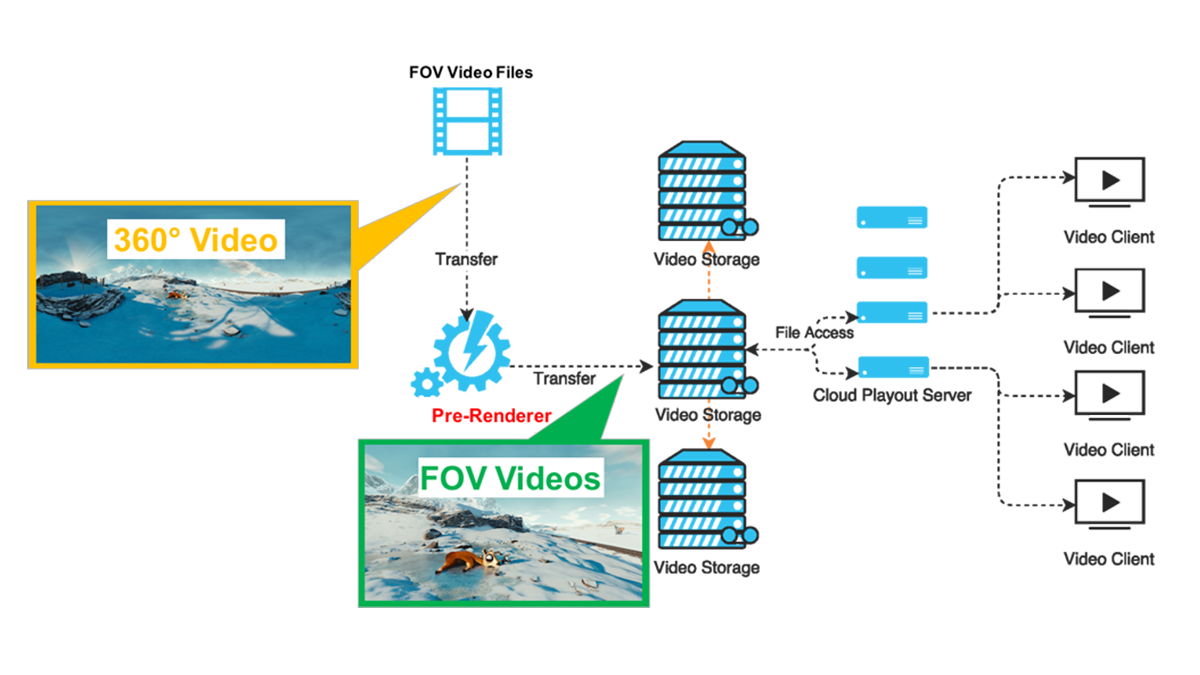
A limitation of the Server Side Rendering is the scalability since a rendering instance (with GPU) is needed for a single client. To solve this issue, we have developed a solution that extends the Server Side Rendering approach by rendering different combinations of FOVs in advance and make them available to clients via the existing video streaming infrastructure and Content Delivery Networks (CDNs) as depicted in the following architecture diagram.